Нужно ли делать адаптивный дизайн для Интернет-магазина?

И вообще, так ли важен дизайн Интернет-магазина, как принято о нем думать? Многие владельцы Интернет-магазинов уделяют этому чуть ли не первоочередное внимание. Однако самое важное для сайта – это хорошее юзабилити и отсутствие технических проблем. С нами согласен и Александр Бондарь – основатель проекта Bondar.guru для владельцев Интернет-магазинов. Он помог нам разобраться, каким должен быть дизайн и обязательно ли делать его адаптивным.

Дизайн не поднимает продажи
В этом на личном опыте убедился Александр Бондарь. Он несколько раз редактировал дизайн в своем Интернет-магазине элитной бижутерии iloveme.su, но это никак не отразилось на показателях продаж.
Почему? Потому что изменение дизайна само по себе не работает. В Интернет-магазине должна быть хорошая скорость сайта, грамотное юзабилити, навигация. А дизайн – это как вишенка на торте. Красиво, но, по большому счету, не играет серьёзной роли.
От того, что вы что-то поменяете, перекрасите по последним модным тенденциям, увеличите шрифт на один размер, Клиенты не начнут осаждать ваш Интернет-магазин. А вот качество фотографий ассортимента может отразиться на продажах.
Поэтому начинающим предпринимателям нет особого смысла корпеть над дизайном. Можно использовать для сайта коммерческий движок, выбрать стандартный дизайн, прикрепить свой логотип – и Интернет-магазин готов. В хороших движках, как правило, дизайн обычно соответствует всем основным требованиям юзабилити, менять ничего не понадобится.
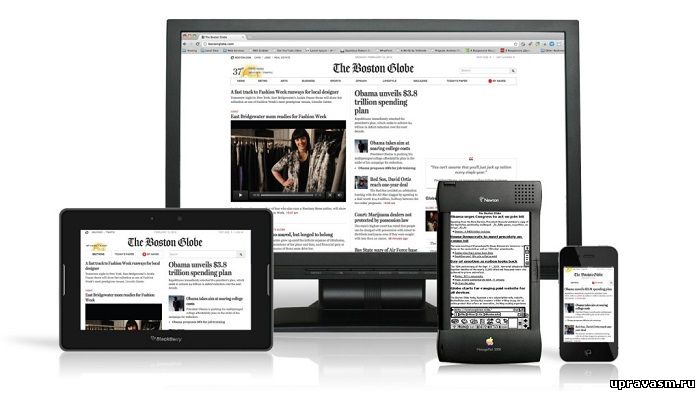
Адаптивный дизайн – прихоть или необходимость?
Вопрос в том, можете ли вы себе позволить адаптивный дизайн? Это недешевая вещь. А если разработчики предлагают сделать дешево – вряд ли работа будет качественной. Почему бы просто не заказать приложение для Интернет-магазина на Apple, iOS или Android?
Если дизайн разрабатывался только для стационарного компьютера, можно настроить отображение элементов и продумать навигацию для мобильных гаджетов. Например, проблемное место многих сайтов – выпадающее меню. Для компьютеров оно делается с помощью стилей CSS и работает при наведении на него курсора. На устройствах с тачскрином это плохо работает. Выход – сделать меню с использованием JavaScript. Это адаптирует меню под смартфоны.
Отметим, что адаптивный дизайн преследует прежде всего маркетинговые и технические цели. Он не делается просто, ради прихоти.
Даже крупные Интернет-магазины иногда предпочитают просто создать отдельное приложение для смартфонов, а основной дизайн сайта создают по классической схеме для обычных компьютеров. И кстати, многие сайты даже на мобильном устройстве отображаются вполне неплохо.
Надеемся, вы нашли для себя полезную информацию. Благодарим за помощь в написании статьи проект Bondar.guru и его основателя Александра Бондаря.
|
|||||||||





